问题描述:
在进行一个文本超出多行后用省略号表示未完的实现中,利用**-webkit-line-clamp**设置的文本超出用省略号替代,在Safari下有 bug,因此进行一些修复与更进一步的了解


解决方法:
1、出现该现象的影响因素:文本两端对齐**text-align: justify;**
div{
width: 400px;
text-align: justify; // 文本两端对齐
border: 1px solid #000;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
overflow: hidden;
}
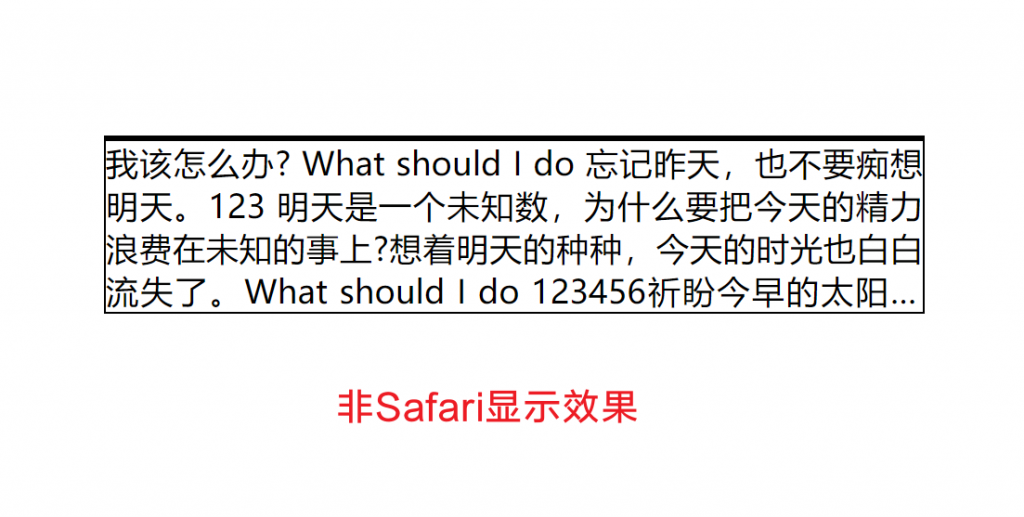
去除文本两端对齐显示正常
去除两端对齐可以避免省略号与文本重叠,但是会让文字间隙过大,影响美观
2、寻找原因:
省略号是自动生成的没有受到两端对齐作用,在Safari下文本两端对齐并没有对这个省略号进行对齐处理,导致和文本发生了重叠,因此如果省略号是本来就存在的,就不会出现这样的问题
3、适配方法:
暂未有完美的解决方法
