title: "使用Vue CLI 创建Vue2 项目按需引入vant2"
date: "2023-03-23"
categories:
- "learn"
tags:
- "vant"
- "vue"
前言:
最近开始使用Vue CLI进行项目开发,将创建该项目的过程记录下来供之后查看参考
过程:
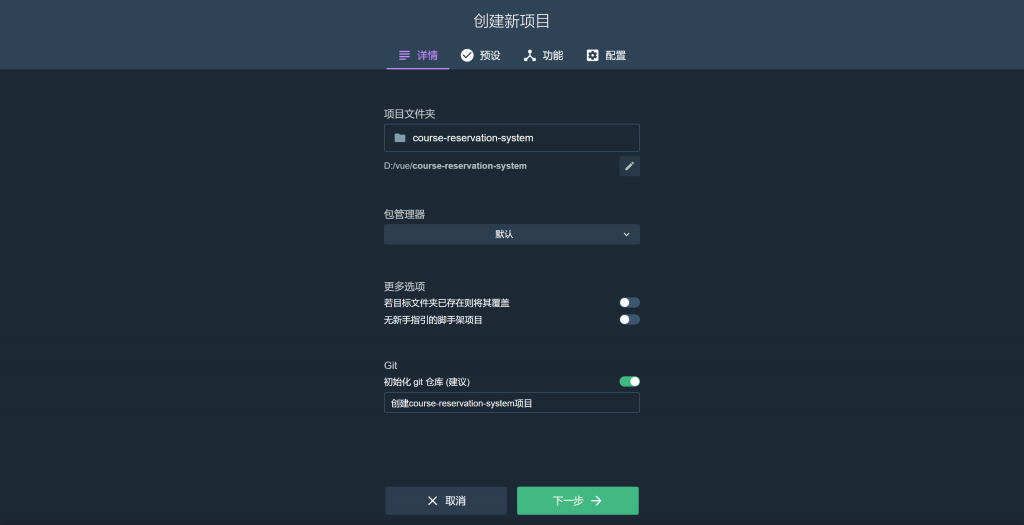
一、使用Vue CLI创建新项目

选择创建新项目

选择手动配置

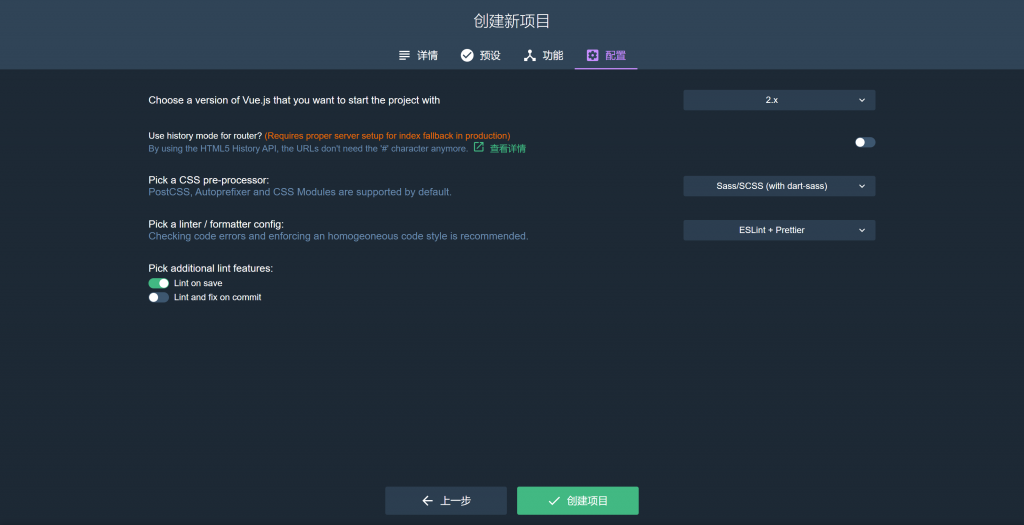
引入相关插件

选择配置

成功创建
二、引入Vant2
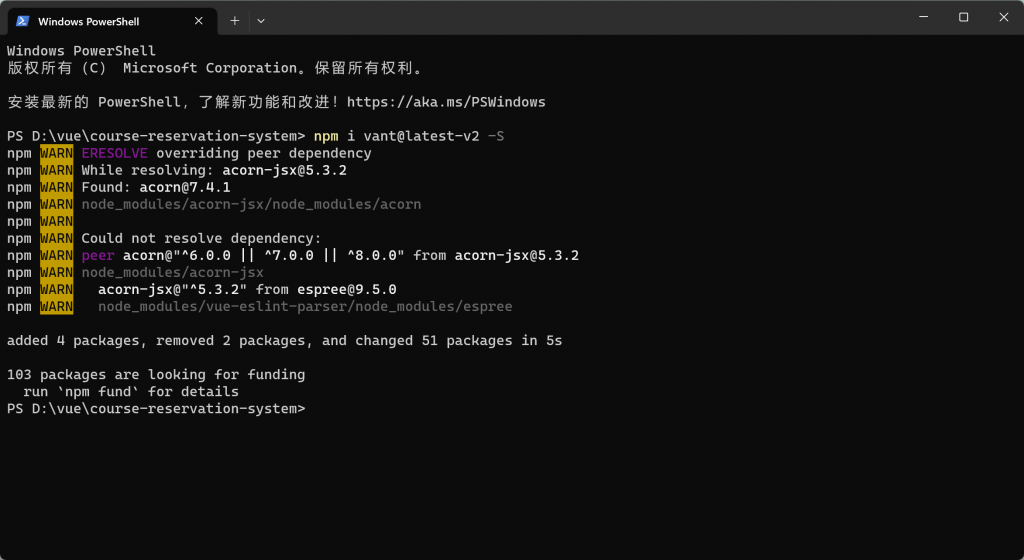
1、此处选择安装Vant2
npm i vant@latest-v2 -S # 安装vant2
npm i vant -S # 安装最新版
成功引入Vant2
三、全局按需引入Vant
1、在**src/plugins**目录下(没有**plugins**文件夹需新建一个),然后建一个**vant.js**文件,在该文件中做引入操作,最后将这个文件在**main.js**内引入
// vant.js
import Vue from "vue";
import {
Lazyload,
Swipe,
SwipeItem,
NoticeBar,
Image as VanImage,
Tabbar,
TabbarItem,
} from "vant";
Vue.use(Lazyload);
Vue.use(Swipe);
Vue.use(SwipeItem);
Vue.use(NoticeBar);
Vue.use(VanImage);
Vue.use(Tabbar);
Vue.use(TabbarItem);// main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import "@/plugins/vant";
Vue.config.productionTip = false;
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");2、babel.config.js配置
npm i babel-plugin-import -Dmodule.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
//添加支持按需引入配置
[
"import",
{
libraryName: "vant",
libraryDirectory: "es",
style: true,
},"vant"]
]
};3、在组件中正常使用即可
<template>
<div class="navigation">
<van-tabbar v-model="active">
<van-tabbar-item icon="home-o">首页</van-tabbar-item>
<van-tabbar-item icon="friends-o" badge="5">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
// @ is an alias to /src
export default {
name: "NavigationBar",
components: {},
};
</script>