前言
这些天有个地图展示自定义图层并且进行数据可视热力图的网页需求,使用高德地图JS API 2.0 AMap.ImageLayer 来实现,期间遇到些问题,网上寻找答案无果,因此记录一下。
- vue3
- 高德地图JS API 2.0
问题描述
开发时按照高德地图的文档引入高德地图相关模块
import AMapLoader from '@amap/amap-jsapi-loader';使用AMapLoader以及AMap.ImageLayer创建图片图层
onMounted(() => {
AMapLoader.load({
key: '', // 替换为你的高德地图API Key
version: '2.0',
plugins: [],
})
.then((AMap) => {
const map = new AMap.Map(mapContainer.value, {
zoom: 16,
center: [xxx, xxx], // 设置地图中心点,默认为北京
})
// 创建图片地图图层
const imageLayer = new AMap.ImageLayer({
url: '/xxx.png', // 替换为你的图片地图URL
bounds: [xxx, xxx, xxx, xxx], // 设置图片地图的显示范围,可以根据实际情况调整
map: map,
});
})
.catch((error) => {
console.error('Error loading AMap: ', error);
});
});在开发前期并未在实机测试,到后面测试时发现在Android移动端(微信环境内、手机浏览器),图层图片为黑色无法正常加载,在IOS移动端(微信环境内、手机浏览器)图层图片加载正常
由于之前踩过微信缓存的坑,以及在该网页中也采取localStorage进行图片的本地缓存,所以我的排查思路是检查缓存问题,最后多次清除缓存重新加载后仍然无法显示,再次查阅高德地图文档有关AMap.ImageLayer 的内容,使用示例中的图片链接(https://amappc.cn-hangzhou.oss-pub.aliyun-inc.com/lbs/static/img/dongwuyuan.jpg)可以正常加载,我再次往一个错误的方向😭开始排查问题:本地资源的加载与访问。网上有一些关于vite项目中资源无法加载的情况,经过与自己的不自信斗争后,相信自己资源配置没问题,采取图床连接和本地资源仍无法显示。奇怪的是示例中的图片能够正常显示,这也让我十分好奇与苦恼
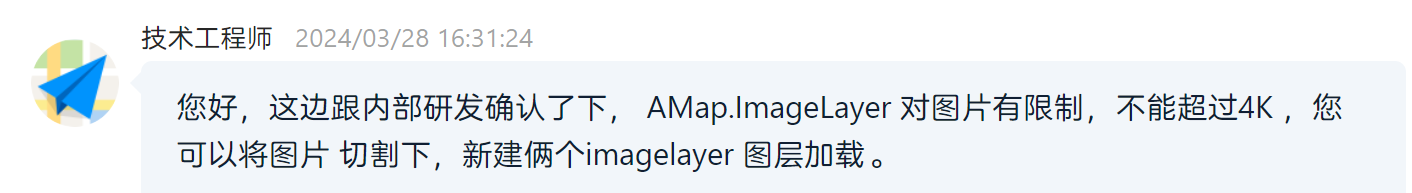
再后来继续翻高德地图的文档,文档里面没有可能存在的限制条件啥的,无奈之下尝试给高德地图提交一个工单,没想到高德地图回复的速度相当快🌹,技术人员指出:

这算是找着真正的错误原因了,其实回复说的这个像素不超过4k,实际测试的时候3000左右也会出现不显示的情况,2000的像素正常显示!解决问题
另外,在IOS平台的微信内或者safari浏览器,7k+的像素图片仍然会正常显示,这在之前一度让我怀疑是高德地图JS API 在 Android 不适配
反思错误
这次的问题排查很值得反思,在错误的方向浪费了大量的时间,限制图片的像素大小确实是一个API会进行的限制,在遇到问题的时候多方思考,站在接口开发者的角度思考性能优化方面是否存在一些限制。另外官方文档中没有指出这一像素大小限制,网上也没有类似的坑,值得记录分享
参考资料
https://lbs.amap.com/demo/javascript-api-v2/example/selflayer/imagelayer/
https://lbs.amap.com/api/javascript-api-v2/documentation#imagelayer
