webview 覆盖层中添加返回小程序的功能
描述
微信开放能力 web-view 是承载网页的容器。会自动铺满整个小程序页面
需求希望用户在 webview 中浏览内容时能够便捷的返回到小程序主体,通过小程序左上角的返回也可以一定程度上实现该需求,但是在 ios 和 Android 中的效果不尽如意,ios 中浏览的网页栈多了之后很难直接返回到小程序中
考虑在 webview 视图层上添加一个返回按钮图标,以供用户点击返回
解决方法
使用 uni-app 的 cover-view 组件,覆盖在小程序的原生组件上,层级更高
<template>
<web-view src="https://example.com">
<cover-view class="close-view" @click="closeView()">
<cover-image class="close-icon" src="/static/icon/public/home.png"></cover-image>
</cover-view>
</web-view>
</template>
<script setup>
import {
onShareAppMessage,
onShareTimeline
} from '@dcloudio/uni-app'
const closeView = () => {
uni.reLaunch({
url: '/pages/index/index'
})
}
onShareAppMessage(() => {})
onShareTimeline(() => {})
</script>
<style>
.close-view {
background-color: #616161;
border-radius: 50%;
position: fixed;
z-index: 99999;
bottom: 19vh;
right: 30px;
visibility: visible !important;
padding: 5px;
}
.close-icon {
width: 30px;
height: 30px;
}
</style>参考资料
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
扫普通链接二维码打开小程序
描述
用户通过扫描已有的二维码,可以在小程序中打开,例如线下商户的点餐小程序,微信扫描打开微信小程序,支付宝扫描打开支付宝小程序
实现:用户扫描某一在业务域名下的二维码,通过微信小程序的 webview 打开该页面进行访问
解决方法
微信小程序入口页在 onLoad 中获取扫码参数,根据需求决定是否在 webview 打开
// 扫描普通二维码在微信小程序通过webview打开的白名单(可选,更精细化实现不同的需求)
const scanCodeWhiteList = [
"https://example.com"
]
onLoad((query) => {
// 获取扫码参数(必需)
const q = decodeURIComponent(query.q) // 获取到二维码原始链接内容
const scancode_time = parseInt(query.scancode_time) // 获取用户扫码时间 UNIX 时间戳
if (q) {
if (scanCodeWhiteList.includes(q)) {
uni.navigateTo({
url: `/pages/webViewPage/webViewPage?webviewUrl=${encodeURIComponent(q)}`
});
}
}
})参考资料
https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html
webview用户使用小程序的分享,分享之后的小程序链接点击进入原h5页面
描述
承载webview的小程序页面的默认分享链接点击后是空白,无法进入原页面。需要实现的是:分享webview页面后可直接通过小程序打开访问该页面
解决方法
微信小程序分享接口onShareAppMessage分享时指定转发路径path,使用webViewUrl参数获取当前webview的链接,作为参数传递至指定path,在指定path页面的onLoad中处理传入的参数,实现定向访问。
webview页面获取参数,指定路径
onShareAppMessage((options) => {
// 获取 webViewUrl
const webViewUrl = options.webViewUrl;
// 构建携带参数的路径
const sharePath = `/pages/index/index?webViewUrl=${encodeURIComponent(webViewUrl)}`;
return {
path: sharePath,
}
})指定页面进行处理参数
onLoad((query) => {
// 获取由webview分享页面携带的参数
const webViewUrl = decodeURIComponent(query.webViewUrl);
// 处理分享过来的 webViewUrl
if (webViewUrl && webViewUrl !== 'undefined') {
uni.navigateTo({
url: `/pages/serviceWebView/serviceWebView?webviewUrl=${encodeURIComponent(webViewUrl)}`
});
}
})参考资料
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareAppMessage-Object-object)
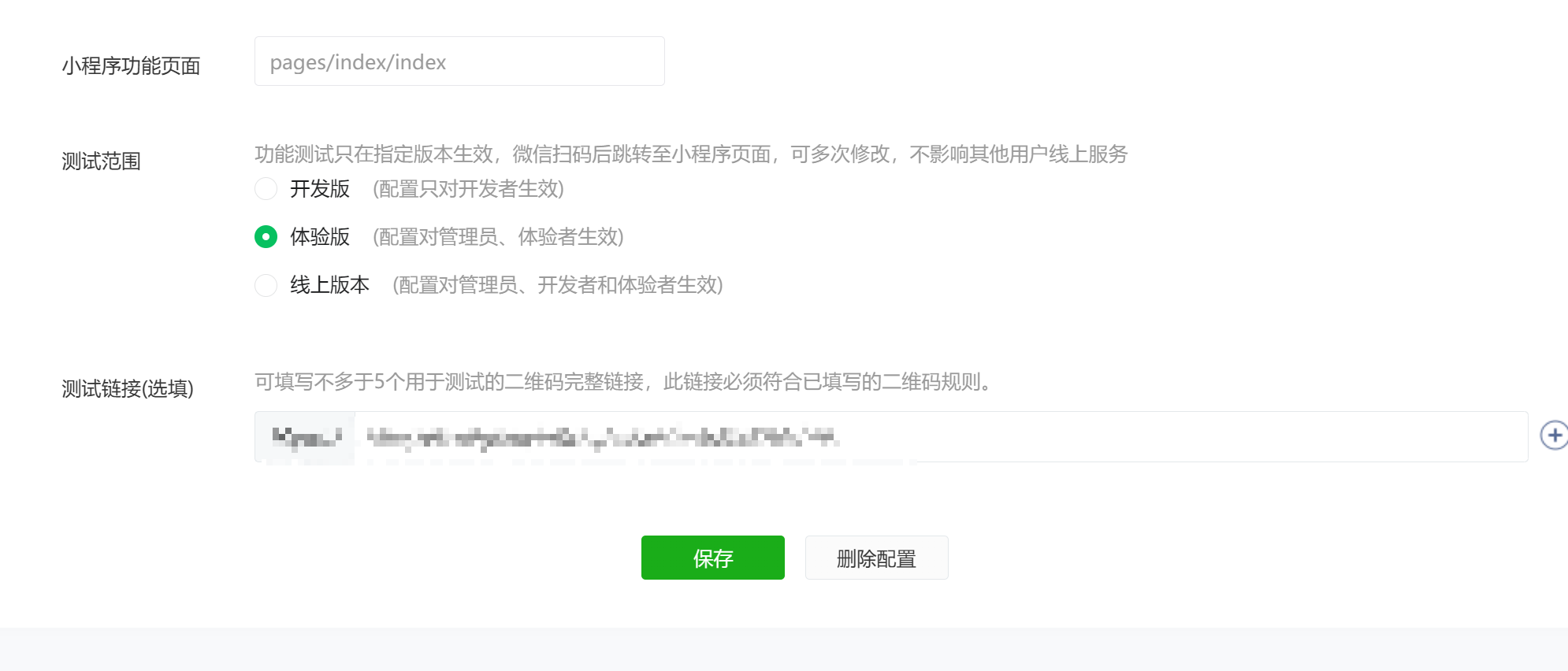
扫普通链接二维码打开小程序无法进入体验版
描述及解决方案
扫描测试范围为体验版的链接却进入的是正式版小程序,是因为只有在测试链接中的五个链接才能通过体验版打开,在此添加想在体验版打开的符合规则的链接